El funcionamiento de Web Components dentro de un formulario debe ser tratado de forma cuidadosa, en particular cuando son componentes encapsulados en un Shadow Dom en base a la utilización de shadowRoot. Hay una excelente reseña de los problemas que se generan, en particular los de accesibilidad, en la nota Web Components Accessibility FAQ. Nos adelantamos a dejar en claro que los componentes generados por WCF tienen en cuenta todas estas dificultades y generan Web Components 100% accesibles.
El ShadowRoot y los formularios
La idea clave del ShadowRoot es encapsular el Web Component aislándolo de su entorno, generando un ámbito dentro del documento totalmente independiente del exterior. Este espacio encapsulado se denomina Shadow DOM, y por contraposición el espacio tradicional del documento se denomina Light DOM (o muchas veces DOM a secas).
Cuando el componente encapsula una presentación y funcionalidad que no depende del resto del documento, o que su relación con otros elementos y componentes es a través de JavaScript, este encapsulamiento blinda al componente de influencias externas y le permite presentarse y comportarse de manera uniforme en cualquier situación.
Pero cuando el componente encapsula elementos HTML que para su despliegue o comportamiento dependen de otros elementos que los preceden o los siguen, el corte en el flujo que produce el ShadowRoot genera situaciones anómalas. Es el caso por ejemplo de un tag tr al que el ShadowRoot separa de su correspondiente tag table, y naturalmente, el caso de los tag input separados del tag form.
Para salvar este problema, Web Component Factory implementa dos funcionalidades clave: cómo genera los ShadowRoot y la interfaz ElementInternals del DOM.
ShadowRoot único para el componente y sus subcomponentes.
Cada componente es capaz de detectar si está desplegado (rendered) dentro del shadow DOM de un componente que ya tiene un ShadowRoot, o si se despliega directamente dentro del light DOM del documento.
En el primer caso, el componente se generará sin ShadowRoot, mientras que en el segundo lo hará con ShadowRoot.
Este comportamiento es automático, válido para todos los componentes generados con WCF, y no requiere ninguna acción adicional.
El ShadowRoot generado es open por lo que su contenido es accesible desde JavaScript. La API de WCF hace que la presencia o ausencia de ShadowRoot sea transparente para la programación.
Uso intensivo de la interfaz ElementInternals.
La interfaz ElementInternals forma parte de las interfaces estándar del Document Object Model y su función específica es proveer a los desarrolladores de Web Components de una herramienta para integrarse de forma completa y fluida a los formularios Web.
Web Component Factory utiliza esta interfaz para dotar a los campos y etiquetas de toda la funcionalidad e integración al formulario que los aloja, de modo que el funcionamiento de los tags para inputs como input, label o select sea idéntico al del mismo tag dentro de un form del Light Dom.
Campos generados desde HTML
La creación de componentes que incluyan campos para formularios desde HTML es directa y sencilla. Si el HTML está bien formado y se agregan los atributos adecuados, se generarán los campos correspondientes, incluyendo el uso sin restricciones de variantes y switches, como se muestra en el ejemplo a continuación.
El siguiente es el código HTML (asumimos que hay una hoja de estilos que da contenido a cada una de las clases). El significado de los atributos incluidos en el código está detallado en la página de soporte correspondiente.
<div class="Form-group" data-component-id="campo-texto" data-is-variant-default="true" data-string-attr="estado-comun">
<div class="Form-label-wrap">
<label class="Form-label" for="example-campo-comun">Etiqueta de campo común:</label>
</div>
<div class="Form-object-wrap">
<input class="Form-widget" name="example-campo-comun" type="text" id="example-campo-comun" aria-describedby="ayuda-example-campo-comun" data-css-switch="largocampo-auto-medio-corto"/>
<div class="Form-hint" id="ayuda-example-campo-comun" data-css-switch="ayuda">Texto de aclaración</div>
</div>
</div>
<div class="Form-group" data-component-id="campo-texto-1" data-string-attr="estado-ayuda">
<div class="Form-label-wrap">
<label class="Form-label" for="con_tooltip-2">Con modal de ayuda:</label>
</div>
<div class="Form-object-wrap">
<input type="url" class="Form-widget" id="con_tooltip-2" name="con_tooltip-2" aria-describedby="consulta-campo-con-link" />
<div class="Form-hint" id="ayuda-example-campo-comun" data-css-switch="ayuda">Texto de aclaración</div>
<div class="Form-status Form-status--question" id="consulta-campo-con-link"><a href="" data-toggle="modal" data-target="#modalExample">Link al modal</a></div>
</div>
</div>
<div class="Form-group" data-component-id="campo-texto-2" data-string-attr="estado-validado">
<div class="Form-label-wrap">
<label class="Form-label" for="con_tooltip-1">Con ícono:</label>
</div>
<div class="Form-object-wrap">
<input type="url" class="Form-widget" id="con_tooltip-1" name="con_tooltip-1" aria-describedby="campo-ok" value="1.121.122-4"/>
<div class="Form-hint" id="ayuda-example-campo-comun" data-css-switch="ayuda">Texto de aclaración</div>
<div class="Form-status Form-status--ok" id="campo-ok">Dato validado</div>
</div>
</div>Y el siguiente es el campo generado, con las correspondientes variantes y switches.
Los combos de las variantes y switches están agregados al ejemplo y no forman parte del componente.
Formularios generados desde Figma
Al igual que desde HTML, desde Figma se pueden generar componentes que incluyan campos para formularios.
Para crear un campo dentro de un componente, se agrega como prefijo al nombre el tag del campo que corresponda, luego un guión (sin espacios) y sigue el nombre del elemento . En el caso de un input, el prefijo puede incluir además el atributo type del campo, separado por un guion del término input.
Por ejemplo, si al frame de nombre campo1 se le cambia por input-text-campo1, WCF generará un input para el frame en vez de un div y agregará el atributo type=text dentro del tag.
Todos los estilos que se agreguen al frame, se incluirán en el CSS del campo generado. Es muy importante señalar que un campo de formulario no acepta las mismas propiedades que un elemento cualquiera de HTML, y que tiene algunas características y comportamientos adicionales que deben ser tomados en cuenta. Por ejemplo, si al frame de más arriba se le incluye un texto dentro, se generará un tag input que contiene dentro un tag p. Esto en HTML no tiene sentido, y al desplegarse el navegador sencillamente ignorará el tag p y el texto que contiene.
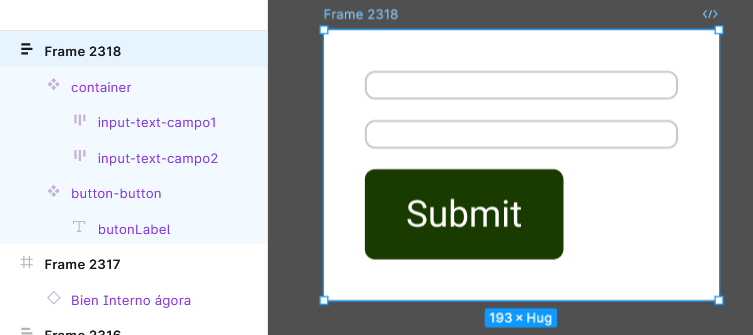
Tomemos como ejemplo el siguiente bloque en Figma:

Generará los siguientes componentes de formulario, haciendo notar que un componente puede contener más de un campo. En el ejemplo tiene 2 inputs, pero puede tener una cantidad ilimitada, mezclando los tipos de campo según convenga.
Una consideración final a tomar en cuenta, es que CSS es más poderoso y expresivo que Figma. Atributos como width-max o padding no tienen un correlato entre las herramientas de Figma. Una alternativa es intentar generar en Figma comportamientos equivalentes, como por ejemplo tratar de emular max-width encerrando un campo hug >< dentro de un fit ├─┤, de modo que el contenido se extienda hasta un límite determinado. Nuestra recomendación es mantener siempre el componente lo más sencillo posible, tanto del lado de Figma como de WCF, y ajustar estos detalles con unas pocas lineas de customCSS.
En el ejemplo de más arriba se siguió ese criterio, agregando un atributo CSS max-width:300; para cada input.
Select, checkbox y radiobutton
Los campos de tipo select, checkbox y radiobutton tienen la particularidad de estar compuestos de múltiples campos, y por lo tanto requieren de un tratamiento especial.
En los tres casos es necesario generar un componente madre, que “envuelve” las opciones, e incluir las opciones como items dentro. En el caso del tag select, este es el formato estándar del tag, con tags option dentro. En el caso de checkboxes y radiobuttos, es necesario generar un subcomponente específico para el item.
Dado que cada problema tiene su particularidad, amerita que se trate en un contenido específico:
Leave a Reply