Web Component Factory configuration is very easy. The most important data in configuration is the Figma Access Token, which allows WCF to access in read-only mode your Figma files, in order to get the design information for Web Component generation.
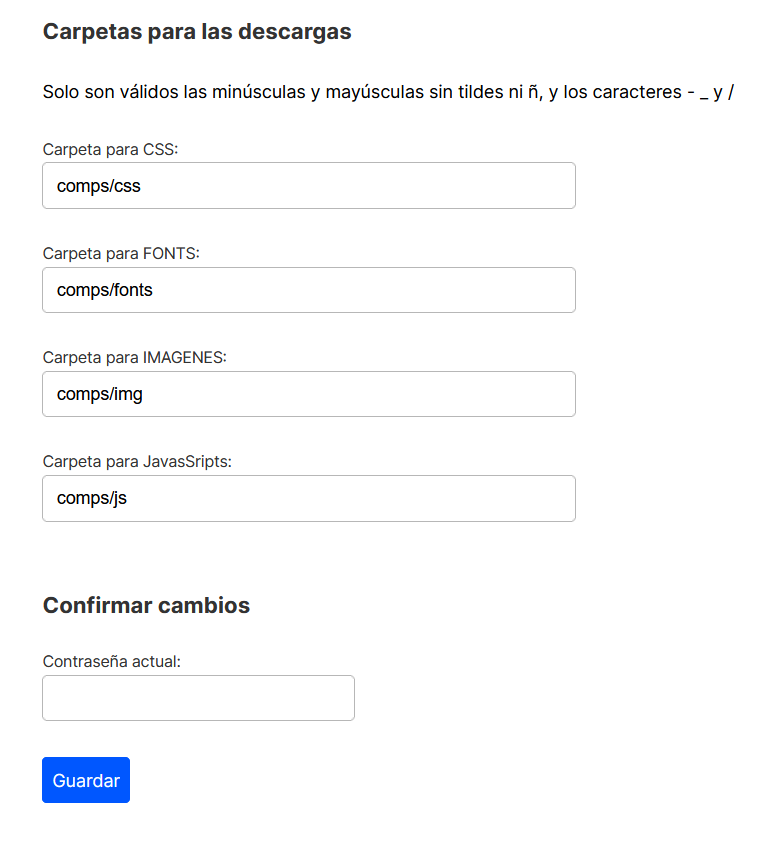
The other configuration block is dedicated to component file structure when downloading. In order to better include in your project, WCF enables you to decide how to name the folders where CSS, images, JS and fonts files are going to be downloaded.
Figma Access Token
Web Component Factory retrieves Figma design data throw the Figma Rest API. This API exposes a comprehensive family of endpoints that allows WCF to get structure, attributes and positioning of each Figma component that needs to be transformed to a Web Component.
To enable access, the user needs to create a Figma Access Token and save it in the WCF Configuration.
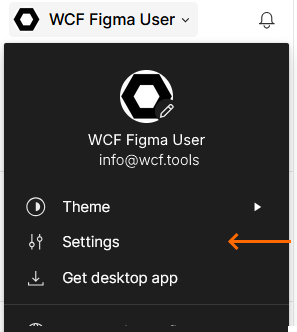
To generate a Figma Access Token, first go to Settings, from the Figma main menu.

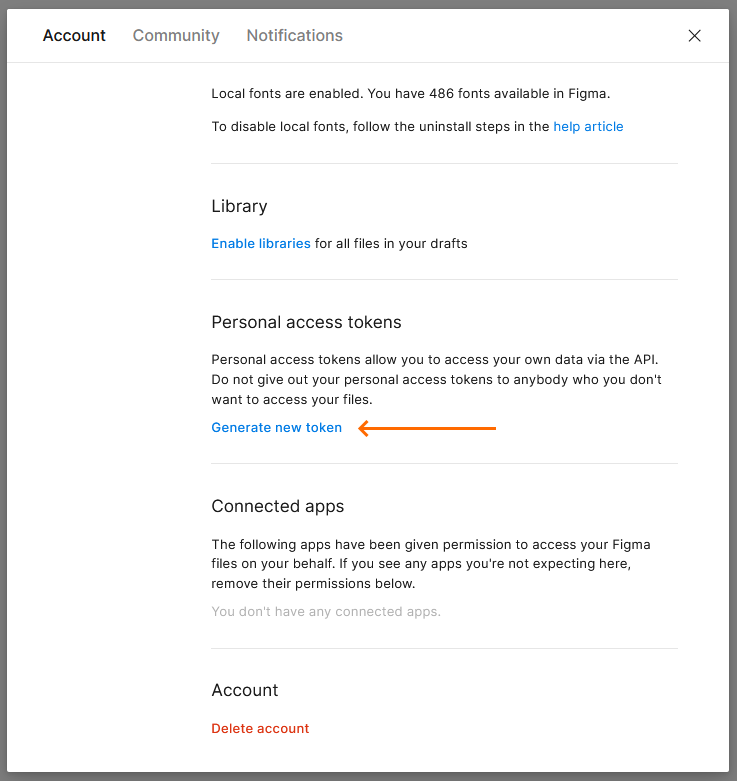
At the lightbox that opens, scroll up to Personal Access tokens section, and click “Generate new token”

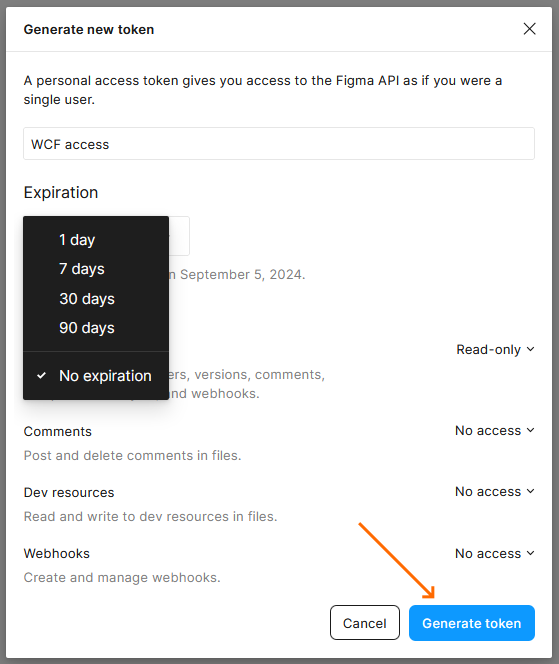
Add a token name (it’s not very important). Our recommendation is to generate a token with no expiration, in order to have a smooth relationship between WCF and Figma, but if you are only testing, the most secure option is to limit the key duration. All other parameters can remain default.
Click the generate token button to get the access token generated.

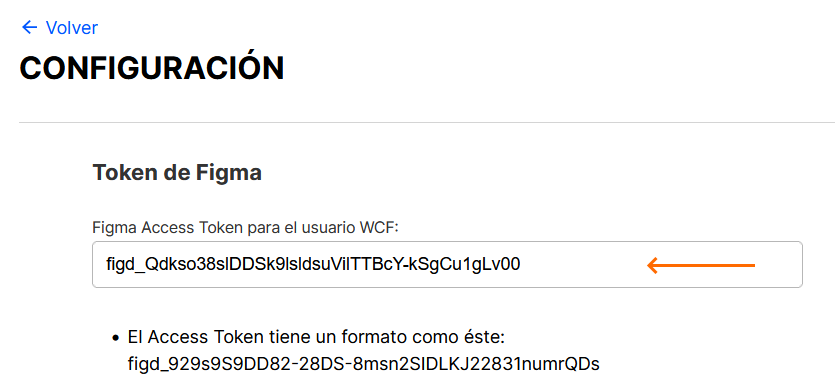
Copy the generated. Remember, after this moment, Figma will never show this token again, so if you lose it, you will have to generate a new one.
Now, paste the Figma Access Token at the corresponding field of WCF configuration, scroll to the end of the page, fill your WCF password and click the Save button. You are ready to start generating Web Components for any Figma file you have access to.

Figma Access Token privacy
WCF stores your Figma Access Token encrypted with your password. No one, including WCF employees can access your Figma Access Token in plain text.
The Figma Access Token is decrypted with your password when you login, and securely stored with your session data. Your password is never stored, not even in the session data. No system is fully protected from attacks, so when you add your Figma Access Token, you are taking some kind of risk. We have designed the system and work every day in order to get this risk as little as posible.
Download folders
When you click the download button at any component, a zip is generated on the fly from the component data, and downloaded to your downloads folder throw your browser. You can define how the four types of files that the zip includes are arranged.
Folders can repeat as many times as you need, or be all different. You can select a flat structure, assigning / to each field or the structure that better fits your needs.
You can use any character that is a valid for a file name, plus the / slash to add subfolders.

Fill the current password and click Save when you are ready.
Leave a Reply