Acces Data
- user: Username
- password: asdkfjhaskdjf
You can access it by clicking the following link: factory.wcf.tools.
Generate a web component from Figma
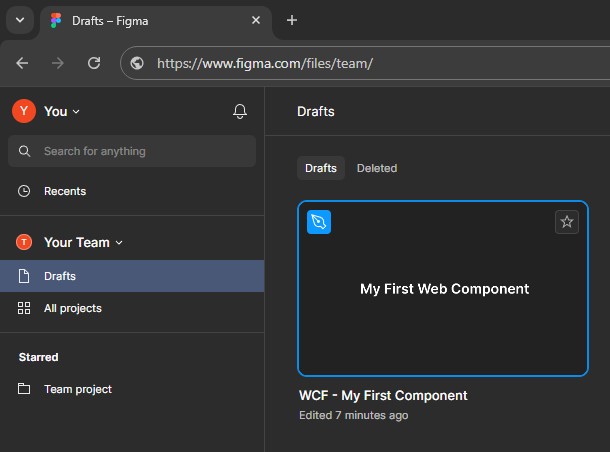
1. Open the file with the component you want to generate using the web version of Figma
To generate components from Figma, it is necessary to use the web version.

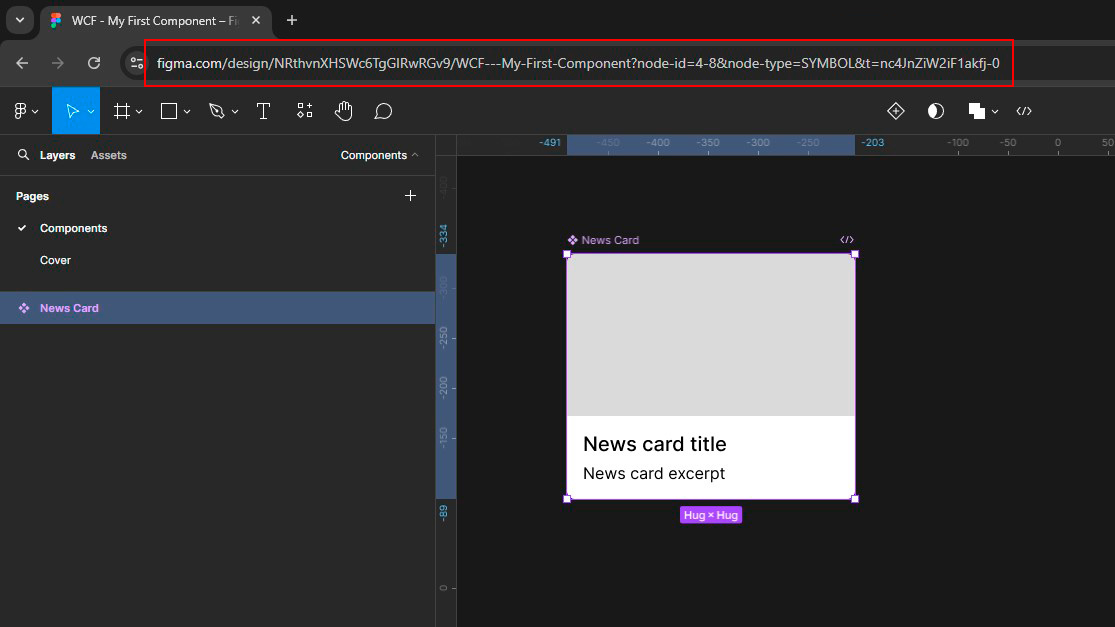
2. Select the component and copy the URL from the browser’s address bar
Select the component you wish to generate. Make sure that the selected object is indeed a component and not an instance.
Select the component and copy the URL displayed in the browser. Ensure the component is selected at the time of copying the URL.

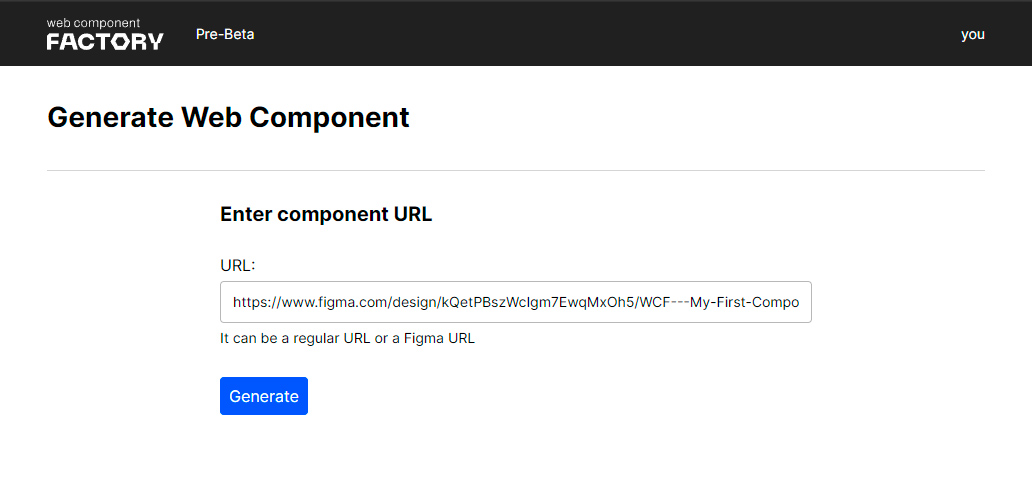
3. Generate Web Component
Next, paste the URL into the page that will open when you click the ‘GENERATE WEB COMPONENT’ button shown below.
After pasting the URL on that page, you will need to press the “Generate” button.

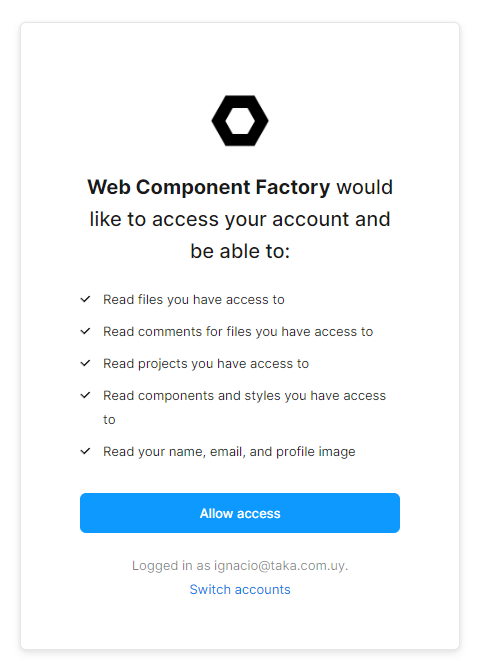
4. Authorize WCF to generate components from your Figma.
The first time you perform this process, a dialog box will appear to authorize Web Component Factory to generate your web components.

Done! Your web component has been generated. You can customize its CSS and JS, and then download it.
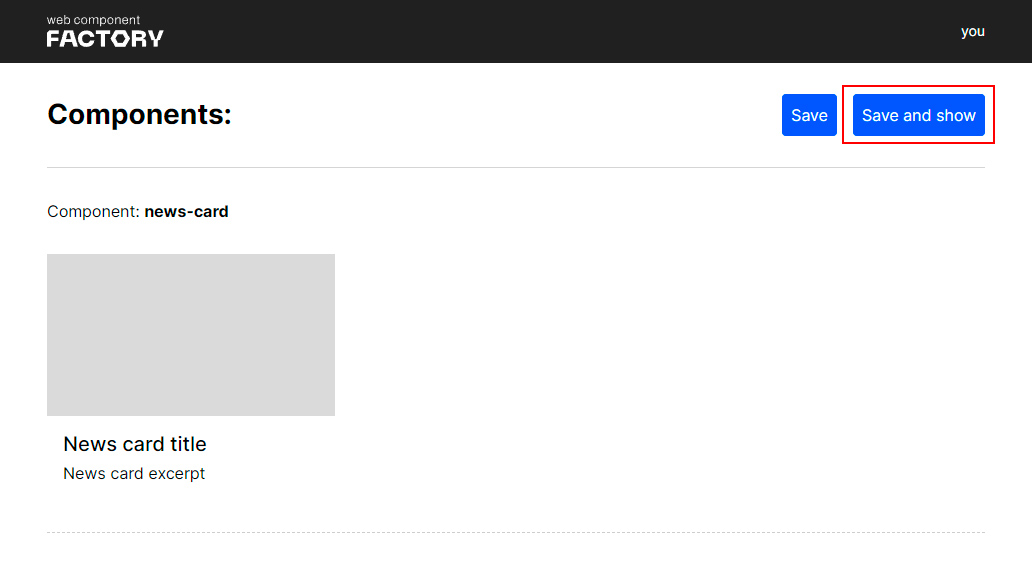
5. Save and view the generated web component.
Once the component is generated, you need to save it on the server to work with it, customize it if desired, and then download it for use.

All set! You can now use the generated web component.
To directly access the factory and insert the URL copied from Figma, click the following button.
You can get more information by accessing our documentation by doing click here