Objetivo:
Crear una serie de buenas practicas para crear componentes para WCF
Alcance:
Aplica solo a los componentes que van a ser utilizados en WCF
Componentes
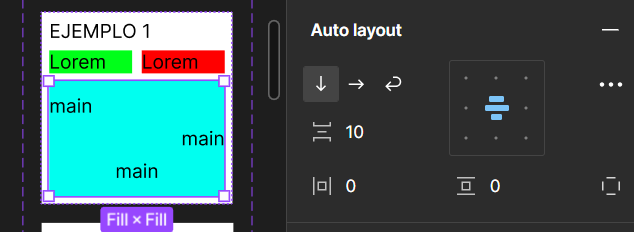
Crear el componente con todas sus partes con Autolayout
El set de componentes debe tener Autolayout para evitarnos problemas a la hora de visualizar el componente
Los iconos que vienen con frame por defecto, cambiarlo por Autolayout
Alineación de texto
La alineación al eje central de un frame que contiene texto, sobre escribe cualquier alineación que se le haya dado al texto en si

Visualización en figma.
El componente padre que contiene a los 3 textos “main” esta alineado al medio
Los textos “main” están alineados a los lados y al medio

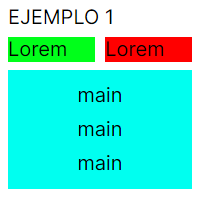
Esta es la visualización en WCF del componente visto arriba
En caso de querer justificar diferentes textos hacia alguno de los lados, es necesario alinear el contenido hacia la izquierda.
Solo es posible alinear texto a la derecha seteando en Fill y seleccionando allign right en las propiedades del texto.
Tener en cuenta que si tenemos un texto el Fill y a la derecha un botón de acción, el hecho de que el texto este el Fill puede llevar al componente a dos líneas
Booleanos o Switches
En figma vamos a crear booleanos comunes que sus propiedades serán on y off, pero además vamos a poder “concatenarlos” con otros booleanos que van a tomar efecto una vez agreguemos custom CSS o JS

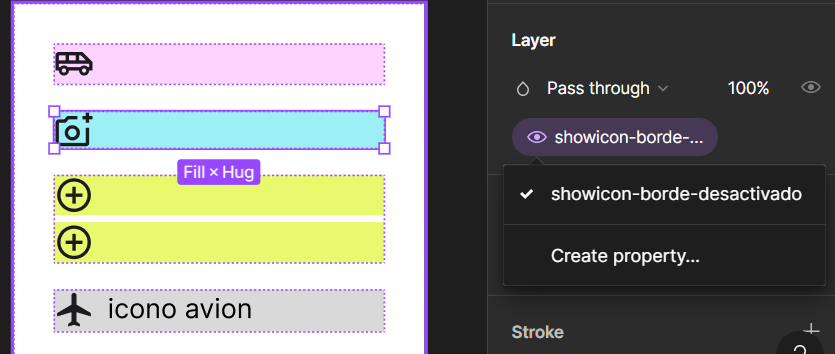
Para agregar mas propiedades booleanas sobre un mismo objeto los escribimos con un guion de por medio
Ejemplo: showicon-borde-desactivado
Para que los booleanos que no son showicon (en este caso) tomen efecto, se deberá modificar vía custom CSS o JS
Links
Los links nos van a permitir conectar atributos de diferentes componentes
Ejemplo:
<script>
let linkdata=[{oriAttr:”variant”, oriValue:”1″, destTagId:”comp-testing120240620″, destAttr:”estrella”, destValue:”off”}];
wcf_allInstances.setLinkData (“comp-testing120240620”, linkdata);
</script>
Este codigo va a funcionar de tal manera que cuando cambiermos a la version 1 del componente en cuestión, el atributo que consiste en una estrella, se apague
Leave a Reply